
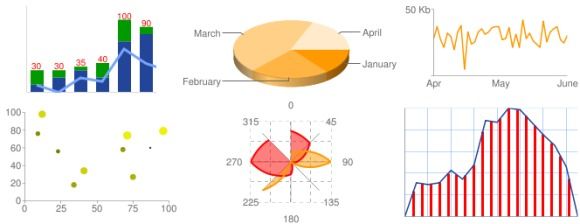
Comment tracer des graphiques avec les APIs Google ?
- Utiliser les APIs Google pour ajouter des graphiques à votre blog est simple et pratique.
- Il suffit d'ajouter une fonction dans le fichier functions.php de votre thème avec les paramètres souhaités.
- Insérer le shortcode [chart] dans vos articles en spécifiant les données, couleurs, taille, titre et type de graphique.
- Consultez la documentation de l'API sur le site de Google ou utilisez Image Chart Editor pour simplifier la création de graphiques.
Vous aimeriez rajouter facilement des graphiques à votre blog ?
C'est facile grâce aux APIs Google !
Il vous suffit de rajouter la fonction suivante dans le fichier functions.php de votre thème :
function chart_shortcode( $atts ) {
extract(shortcode_atts(array(
'data' => '',
'colors' => '',
'size' => '400x200',
'bg' => 'ffffff',
'title' => '',
'labels' => '',
'advanced' => '',
'type' => 'pie'
), $atts));
switch ($type) {
case 'line' :
$charttype = 'lc'; break;
case 'xyline' :
$charttype = 'lxy'; break;
case 'sparkline' :
$charttype = 'ls'; break;
case 'meter' :
$charttype = 'gom'; break;
case 'scatter' :
$charttype = 's'; break;
case 'venn' :
$charttype = 'v'; break;
case 'pie' :
$charttype = 'p3'; break;
case 'pie2d' :
$charttype = 'p'; break;
default :
$charttype = $type;
break;
}
if ($title) $string .= '&chtt='.$title.'';
if ($labels) $string .= '&chl='.$labels.'';
if ($colors) $string .= '&chco='.$colors.'';
$string .= '&chs='.$size.'';
$string .= '&chd=t:'.$data.'';
$string .= '&chf='.$bg.'';
return '';
}
add_shortcode('chart', 'chart_shortcode');
Il ne vous reste plus ensuite qu'à insérer dans vos article le shortcode [chart] avec la série de paramètres souhaitée:
- data="Liste des données séparées par des virgules"
- bg="Couleur HTML de fond sans #"
- labels="Titres des séries de données séparés par des virgules"
- colors="Couleurs HTML des séries de données sans # séparées par des virgules"
- size="lageurxhauteur"
- title="Titre du graphique"
- type="Type de graphique" { pie, line, lc, xyline, lxy, sparkline, ls, meter, gom, scatter, s, venn, v, p3, pie2d }
La documentation de l'API est disponible sur http://code.google.com/intl/fr/apis/chart/docs/making_charts.html, mais je vous recommande d'utiliser Image Chart Editor pour vous simplifier la vie.

Intéressant par contre j'ai chercher partout auparavant cmt utiliser ces dashboards dans wp.
Mon souci c'est d'utiliser l'api google chart with R que moi même je vais produire.
Questions cmt tu as généré ce short code , il vient d'où? et si non as tu utilisé le plugin .Voici le la documentation google mais je ne suis pas arrivé .Astu une idée?
http://code.google.com/p/google-motion-charts-with-r/wiki/UsingWordPressoici
Je ne suis pas sur de comprendre ta question ... L'idée est d'utiliser les API Google pour afficher des graphiques. On peut le faire via WordPress et des shortcodes comme expliqué, ou carrément "à la main" en requêtant Google en direct.
Salut,
Merci pour votre article qui vient de me sortir d'une longue journée de tableaux!!!